Manchester Art Gallery Website
The Brief: Create a website to showcase beautiful artwork whilst delivering income generation
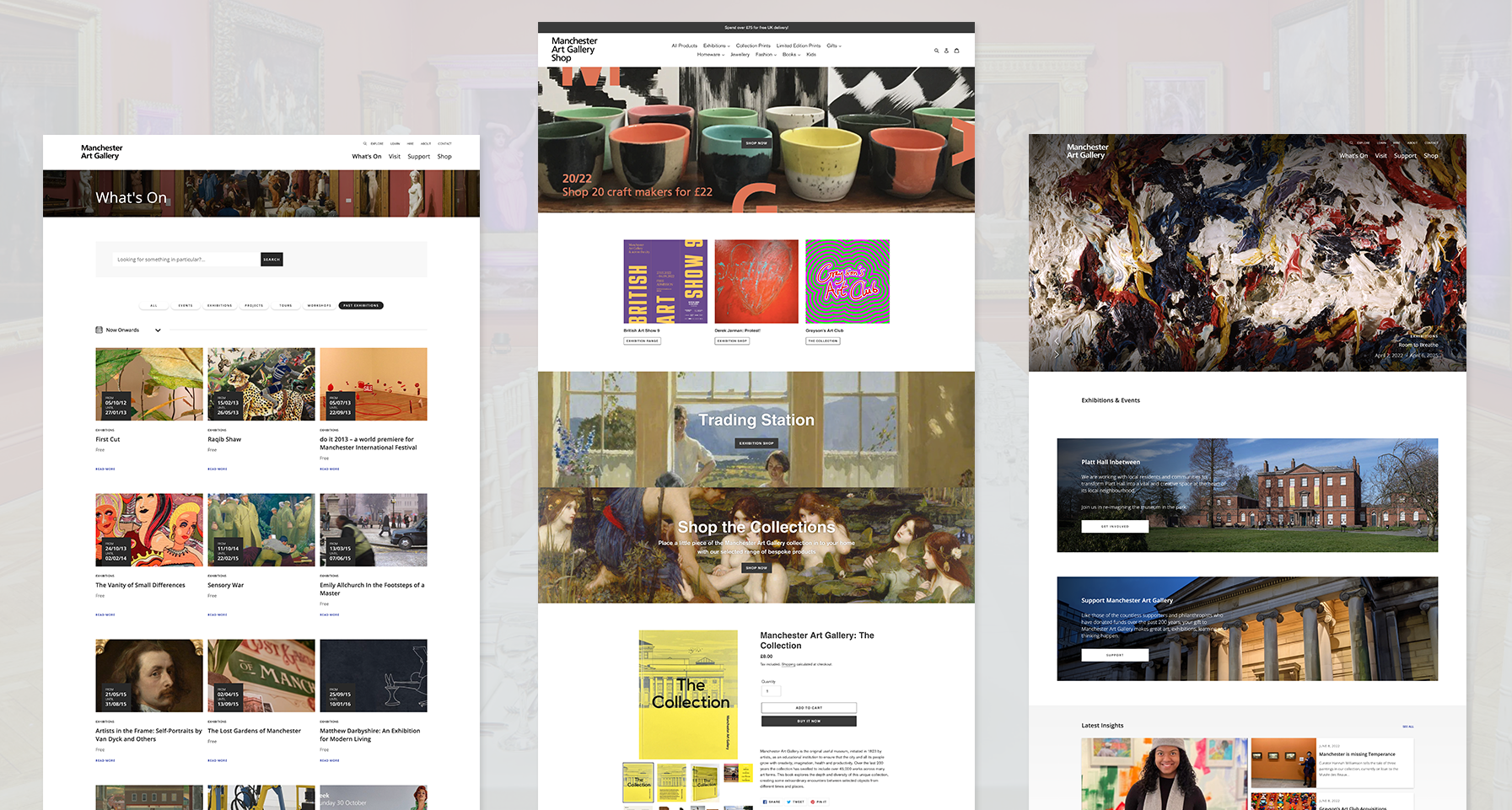
Manchester Art Gallery has been a major landmark in Manchester city centre since 1835. The historic gallery houses an important collection of over 6,000 pieces of art and more than 13,000 decorative objects. They approached us with the brief of creating a new website that would act as a focal point for all promotional and event activity going forward, as well as positioning the organisation as a leading gallery to an international audience.
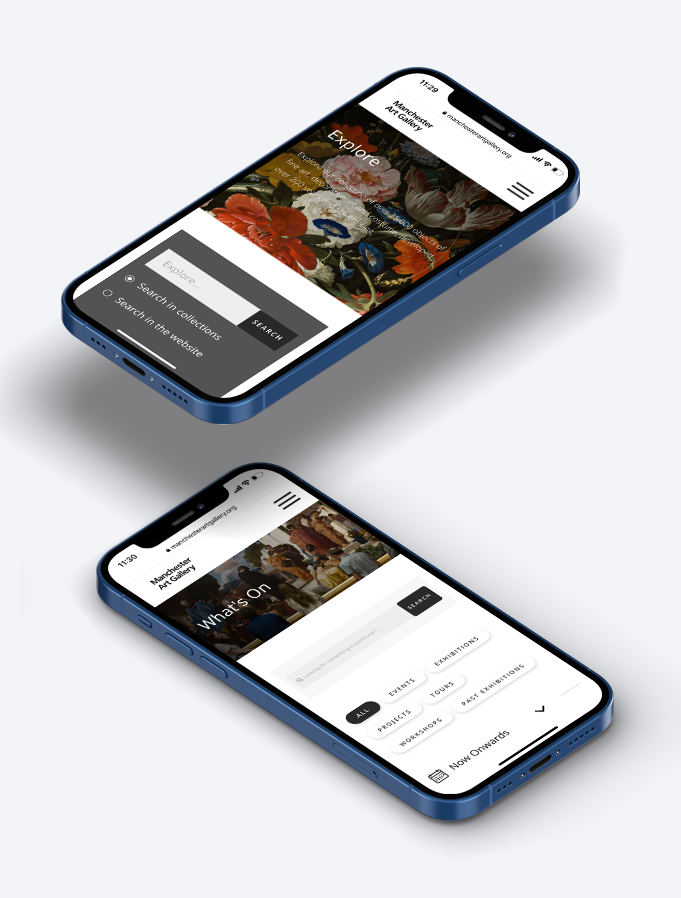
The main objective for the website was to create a platform that not only showcased the stunning art in the gallery’s collection, but provided an easy to use, self-service platform for the varied audiences that use the gallery. Although operated as a ‘not for profit’ operation, the gallery needs to generate its own revenue via a number of commercial avenues including venue hire, commercial licences for artwork, gift sales, legacies, membership and event bookings. They needed the website to play a more central role in this income generation and have much clearer calls to action. There were numerous UX issues with the existing site that meant visitors often struggled to find what they were looking for and ended up having to ring up for clarification.
Last but not least, an important aspect of the brief was to address the issues with the construction of the website and the CMS, which the management team found clunky and difficult to use. A way of future-proofing the site for future additions was also requested so that the team could add in new pages and sections themselves.